MULTI DEVICEマルチデバイス対応について
マルチデバイス対応について

自社のホームページをスマホやタブレットといったマルチデバイスに
対応させたいと考えている方へ役立つ情報をまとめてお届けいたします。
マルチデバイス対応とは?
What is multi-device support?
-

-
ホームページのマルチデバイス対応とは、スマートフォン・タブレットの小さな画面でも快適に閲覧できるように設計され、ボタンやバナーなどが指で簡単に操作できるように最適化されたものです。
スマートフォン・タブレット非対応のホームページは、通常パソコンの画面サイズに合わせて作られているため、スマートフォン・タブレットで閲覧すると文字が小さく見えたり、レイアウトが崩れたり、ボタンやバナーが見つからなかったりするという問題が生じます。
しかし、総務省の2019年の情報通信機器の保有状況によれば、スマートフォンの所有率は83.4%に達し、一方でパソコンの所有率は69.1%に留まっています。つまり、スマートフォンの所有者が約14%も多いことが分かります。
現代のビジネスやプライベートのシーンにおいて、スマートフォンなどはますます不可欠な存在となっています。そのため、ホームページを作成する際には、スマートフォン・タブレットといったマルチデバイスでの閲覧体験を重視した設計が欠かせません。
マルチデバイス対応の重要性
The Importance of Multi-Device Compatibility
ホームページをスマートフォン・タブレットなどで確認した際、表示がおかしいことに気付いても、あまり危機感を覚えていない方もいるかもしれません。
しかし、そのまま放置しておくと、様々なリスクが生じてしまいます。どれほど優れた内容のホームページであっても、ユーザーに見てもらえなければ意味がありません。マルチデバイス対応を怠ることで、サービスの実績や品質にかかわらず、貴重なビジネスチャンスを逃してしまう恐れがあるのです。
-
訪問者の直帰率の改善

ホームページをマルチデバイス対応にすると、閲覧者が使いやすくなり、読み込み速度の改善、ナビゲーションの簡素化、コンテンツの可読性向上、SEOの改善などが期待できます。これにより、閲覧者がサイトを快適に利用できるため、ページからすぐに離れにくくなり、直帰率が下がる可能性が高まります。
-
検索順位が上がる

ホームページをマルチデバイス対応にすると、検索エンジンがモバイルフレンドリーなサイトを高く評価し、読み込み速度や閲覧者の操作性が向上するため、検索順位が上がる可能性があります。また、Googleのモバイルファーストインデックス注1により、モバイル対応がしっかりと行われているサイトは優先的に評価されるため、競合他社に対しても有利になります。
注1)Googleが発表したWebサイトの検索順位の決定やインデックスの登録に、スマホサイトを基準に行う方針(モバイルファーストインデクス)のことです。
-
ブランディングの向上

マルチデバイス対応しているホームぺージは、ユーザーが快適に利用でき、プロフェッショナルな印象や信頼性が向上します。これにより、ブランド認知度と一貫したブランドイメージが強化され、ポジティブなフィードバックも増え、会社のブランディングが向上します。逆に、マルチデバイス対応していないホームぺージは古臭く見え、更新が滞っていると会社のブランドイメージに損害を与える可能性があります。
-
SNSでの拡散率のアップ

スマートフォンとSNSの相性から見ると、X(旧Twitter)、FacebookなどのSNSを利用するユーザーの多くはスマホユーザーです。手の空いた時間にちょっとSNSを見てみるといった状況でシェアされてくる情報を見た時に、そのWebページがスマホ対応されているかどうかはとても重要です。SNSからシェアされる情報を短時間で把握するには、視覚性が良くホームぺージがマルチデバイス対応していれば拡散率が向上します。
マルチデバイス対応のチェック方法
What is multi-device support?
自社のホームページが「マルチデバイス対応であるかどうか」を確認する方法をご紹介いたします。
Google Chromeを使用するため、ご準備の上ご確認お願いいたします。
-
STEP
1Google Chromeで確認したいホームぺージを開く
確認したいホームぺージを開く

-
STEP
2デベロッパーツールを開く
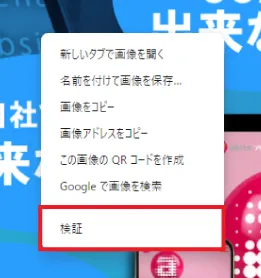
ページ上で「右クリック」するとメニューが表示されますので、一番下の「検証」をクリックしデベロッパーツールを開きます。

-
STEP
3Lighthouseを開く
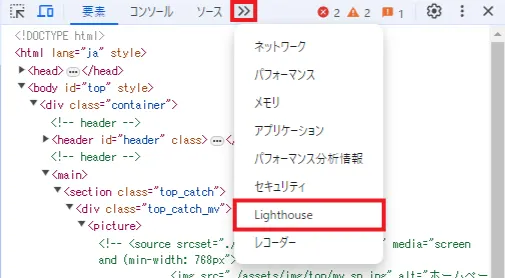
デベロッパーツール上部メニューの「>>」クリックするとメニューが表示されますので、「Lighthouse」をクリックし開きます。

-
STEP
4ページ読み込みを分析
モードが「ナビゲーション」、デバイスが「モバイル」になっているのを確認したら、「ページ読み込みを分析」をクリックする。

-
STEP
5分析結果
分析結果が表示されたら一番下に「SEO」の項目があります。
その中に「スマホ対応」という項目があるので内容を確認します。
-
STEP
6分析結果(詳細内容)を確認する
スマホ対応の内容に以下のような表示が出ておりましたら、分析したホームぺージはマルチデバイス対応していないということが分かります。

上記の確認方法で分からない場合はドクターHPまでお問い合わせください。
ドクターHPはご相談・お見積り無料でございますので、いつでもご連絡ください。

